Website hastighed er utrolig vigtig. Ikke kun ift. din SEO rangering, men også din konverteringsoptimering. Folk forlader simpelthen dit website, hvis de skal vente for lang tid. I dag er personer blevet utrolig dovne, og det betyder, at de ikke gider vente mere end et par sekunder, før en side er loaded.
Før vi dykker ned i, hvordan du øger dit websites hastighed, så vil jeg forklare dybdegående, hvorfor det er så vigtigt at have et hurtigt website. Du kan også gå direkte til afsnittet om, hvordan du øger website hastighed her.
Hvorfor er website hastighed vigtigt?
En hurtig indlæsningstid er ikke kun afgørende for at forbedre brugeroplevelsen, men også for at styrke din websites SEO-rangering. Når sider indlæses hurtigt, reduceres bounce-raten markant, da brugere har en tendens til at forlade en side, hvis den tager mere end et par sekunder at indlæse. Dette er især vigtigt i en verden, hvor mobil browsing nu overstiger desktop browsing, og brugere forventer øjeblikkelig adgang til information.
Google har gentagne gange understreget vigtigheden af website hastighed som en ranking faktor. Siden introduktionen af Googles “Speed Update” i 2018, er websites med langsom indlæsningstid blevet straffet i søgeresultaterne. Dette betyder, at websites, der optimerer deres hastighed, ikke kun tilbyder en bedre brugeroplevelse, men også forbedrer deres synlighed i søgemaskinerne.

Endelig er website hastighed afgørende for at opbygge tillid og troværdighed. Brugere associerer ofte hurtige websites med professionalisme og pålidelighed. Et langsomt website kan derimod skabe frustration og give indtryk af en forældet eller usikker platform. I en tid, hvor brugeroplevelsen er konge, er det afgørende at sikre, at dit website ikke kun er funktionelt og æstetisk tiltalende, men også lynhurtigt.
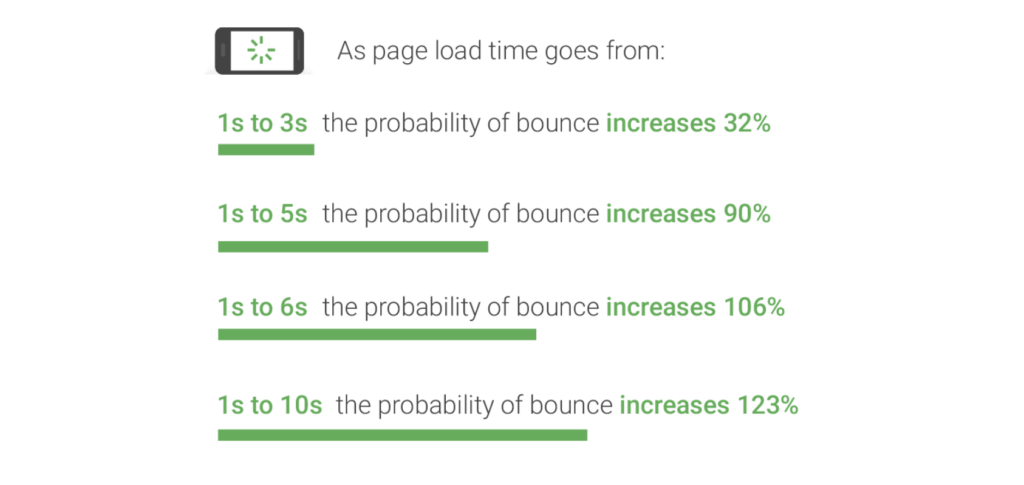
Hvis du stadig er i tvivl om, hvor vigtig website hastighed er, såp har Google lavet dette eksemepel:

Så det er hamrende vigtigt ift. din konverteringsrate og bouncerate (afvisningsgrad).
Så nu da du ved, at dit websites hastighed er afgørende for både din SEO rangering, men også dine chancer for konverteringer, hvordan øger du så den?
Næsten alle elementer på dit website har indflydelse på dit websites hastighed. Alt fra kodningen, billederne, din webserver/hosting samt rækkefølgen det hele bliver loaded i.
Jeg vil gennemgå de vigtigste punkter ift. hastighed, og hvordan du øger dit websites hastighed herunder. Du kan også se videoen herunder, som er lavet af Google.
Google Pagespeed viser dit websites hastighed og hvordan du øger den
Det første jeg vil anbefale dig er at anvende Google Page Speed. Et værktøj udviklet af Google, hvor du kan få alle nødvendige data på, hvad der gør dit website langsomt, og derved også hvordan du øger hastigheden.
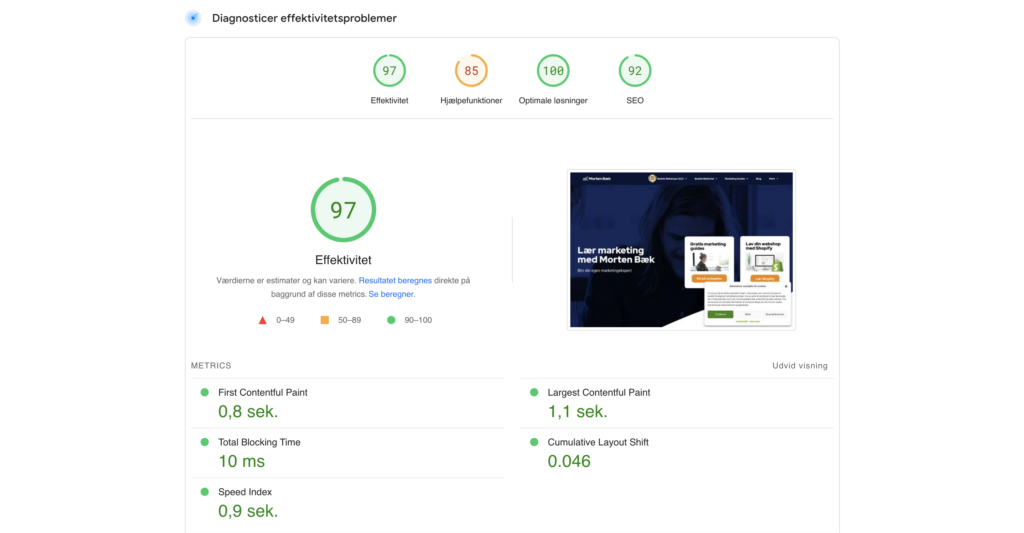
Indsæt blot din URL (din hjemmesides URL-adresse), og tryk på “Analysér”.

Du kan vælge at analysere website hastighed for både mobil og desktop. Det kommer nok ikke som nogen overraskelse, at jo højere dine metrics er, jo bedre.
Hvis du ikke har nogen forståelse for programmering eller online marketing metrics, så læs mine beskrivelser af de vigtigste metrics herunder:
Hvad betyder First Contentful Paint?
First Contentful Paint måler tiden fra, når siden begynder at indlæse, til når det første stykke indhold bliver synligt for brugeren.
Dette kan være tekst, billeder eller andre elementer.
FCP er en vigtig indikator for, hvor hurtigt en bruger føler, at siden begynder at blive “brugbar”. En hurtig FCP giver en indikation af, at siden indlæses effektivt.
Hvad betyder Largest Contentful Paint?
Largest Contentful Paint fokuserer på den tid, det tager for det største indholdselement på siden at indlæse og blive synligt.
Dette kan være et stort billede, en video eller en stor tekstblok. LCP er en vigtig faktor for brugeroplevelsen, da det giver en fornemmelse af, hvor lang tid det tager for det meste af siden at blive synlig og brugbar for brugeren.
Hvad betyder Total Blocking time?
Total Blocking Time måler den samlede tid, hvor siden er utilgængelig for brugerinteraktion, som f.eks. klik eller tastaturindtastninger, mellem FCP og Time to Interactive (TTI). TBT er en indikator for, hvor “responsiv” en side er, mens den indlæses.
En høj TBT kan indikere, at siderne er tunge og potentielt frustrerende for brugere at interagere med under indlæsningen.
Hvad betyder Cumulative Layout Shift?
Cumulative Layout Shift måler mængden af uventede layoutændringer, der sker på en side, mens den indlæses.
Dette kan ske, når elementer på siden flytter sig rundt, mens siden indlæses, hvilket kan forårsage utilsigtede klik og en generelt forvirrende brugeroplevelse.
En lav CLS-score er ideel, da det indikerer en stabil og forudsigelig sideindlæsning.
Øg website hastighed med Google Tag Manager
Google Tag Manager (GTM) er et kraftfuldt værktøj, der kan spille en afgørende rolle i forbedringen af website hastighed.
Ved at centralisere og forenkle håndteringen af tags (små stykker kode, der bruges til at indsamle og sende information til tredjeparter), kan GTM hjælpe med at reducere sidens indlæsningstid, hvilket er afgørende for en optimal brugeroplevelse og SEO.
Kort sagt, så loader du kun et script, netop googles gtag, i stedet for at fylde dit website med utallige af tredjeparts scripts. Det betyder ikke, at du ikke kan loade andre scripts, de bliver blot loaded via Google Tag Manager i stedet.
Hvis du ønsker at vide mere om, hvordan du anvender Google Tag Manager, så læs min komplette Google Tag Manager guide her.
Øg website hastighed ved at optimere billeder og videoer
Som sagt tidligere, så har dine billeder og videoer på dit website en stor rolle ift. website hastighed.
Størrelsen, altså hvor meget de fylder påvirker loadingtiden. Især på mobiltelefoner, hvor besøgende jo ofte tilgår dit website via deres mobilnetværk. Det betyder, at når de skal loade billeder og videoer, så bruger de mobildata.
Derfor er det vigtigt, at dine billeder og videoer ikke er for store. Mine anbefalinger ift. størrelser på billeder og videoer er:
- Billeder: Under 100 kb (gerne under)
- Videoer: Under 5 MB (gerne under)
For at læse mere om billedstørrelser og videostørrelser på dit website, så læs mit indlæg om anbefalede billedstørrelser og mediestørrelser her.
En anden vigtig ting at nævne ift. dine medier på dit website: upload altid dine billeder i .JPG eller .webp format.
Dine videoer bør altid embeddes via Youtube eller lignende video-platforme. Det betyder, at du faktisk ikke behøver at loade videoen før der faktisk bliver trykket “play”.
Plugins og apps som øger website hastighed
Du kan benytte diverse apps til Shopify eller plugins til dit WordPress/WooCommerce website til at optimere hastigheden. Jeg anbefaler følgende:
Shopify apps til at øge website hastighed
Du kan søge blandt en masse apps, som forbedre website hastighed, via Shopify’s egen app store her.
WordPress/WooCommerce plugins som øger website hastighed
Du finder et utal af plugins til WordPress og/eller WooCommerce, som forbedre website hastighed.
Jeg anbefaler følgende plugins:
- WP Rocket: Et af de mest populære performance plugins til WordPress/WooCommerce, som optimere hastigheden gevaldigt.
- WP Fastest Cache: WP Fastest Cache er et ydelsesplugin med fokus på caching. Det kommer med et godt sæt funktioner, afbalanceret med brugervenlighed.
- WP Super Cache: WP Super Cache er et af de mest udbredte caching-plugins tilgængelige til WordPress.
Hvilken webserver / hosting skal jeg vælge for en optimal website hastighed?
Det sidste jeg vil komme ind på er, hvilken webserver, eller hostingudbyder, som du bør vælge, for at få en optimal brugeroplevelse. på dit website.
Ligesom apps til Shopify og plugins til WordPress, så er der også et utal af forskellige hostingudbydere. Jeg vil derfor komme med 3 hostingudbydere, som alle har fleksible pakkeløsninger.
Inden du ser nærmere på de forskellige hostingudbydere, så er det værd at bemærke, at jo højere pakkeløsning, jo flere hestekræfter er der på din webserver.
Vælg Elementor Hosting til WordPress / WooCommerce for optimal website hastighed
Hvis du i forvejen anvender Elementor, så vil jeg helt klart anbefale Elementor Hosting.
Elementor Hosting er cloud-baseret, og kommer derfor med en lynhurtig webserver. Du får stort set ikke bedre performance andre steder.
Vælg danske NordicWeb som en pålidelig hostingudbyder
Selvom NordicWay prissætter deres hosting og webhoteller en smule højere end andre danske hostingudbydere, så får du meget med i hostingpakken. Faktisk en smule mere end andre på markedet.
Deres pakkeløsninger er fleksible, og du kan derfor vælge lige netop den løsning, som passer til dit website.
Vælg et webhotel hos populære simply.com
Simply.com er nok i dag Danmarks mest populære hostingudbydere. Deres priser er nogle af de billigste på markedet, men du får stadig meget med i deres forskellige pakkeløsninger.
Hvis du har en webshop, vil jeg anbefale dig at vælge NordicWeb eller Elementor Hosting, men for mindre og mellemstore websites er Simply.com en pålidelig hostingløsning.
Jeg håber min guide til optimal website hastighed har hjulpet dig, eller gjort dig klogere på, hvad du skal gøre for at skabe en optimal brugeroplevelse for dine besøgende.
Smid en kommentar herunder, hvis du har spørgsmål eller ønsker at anmelde guiden.
Hvad synes du om denne artikel?
Klik på en stjerne for at bedømme
Bedømmelser 4.5 / 5. Antal bedømmelser 2