reCAPTCHA beskytter dit websted mod SPAM samt automatiserede misbrug. Du kan slippe for en stor portion SPAM-mails.
Hvis du har et af de populære CMS systemer, som eksempelvis WordPress, så er opsætningen forholdsvis nemt og enkelt at opsætte.
Registrer din side hos Google
Start med at tilgå reCAPTCHA admin colsole her.
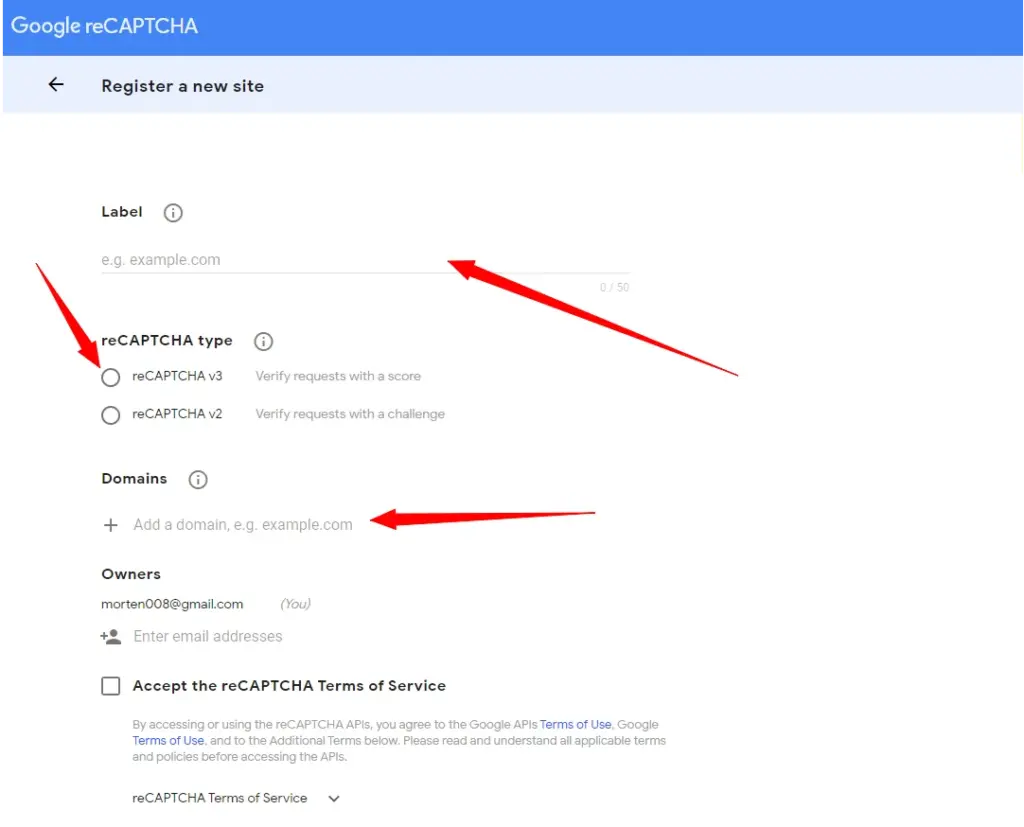
I feltet “label” skriver du navnet på din registrering (hvis du kun har ét website, så kald den eventuelt det samme som dit domæne).
Under type af reCAPTCHA vælger du v3 (verify request with a score).
Tilføj dit domænenavn under “Domains”. Skriv helst uden https og www. Eksempelvis blot mortenbaek.dk.

Derefter kan du tilføje flere “Owners”, hvis du vil give adgang til andre. Som udgangspunkt beehold dig selv på listen.
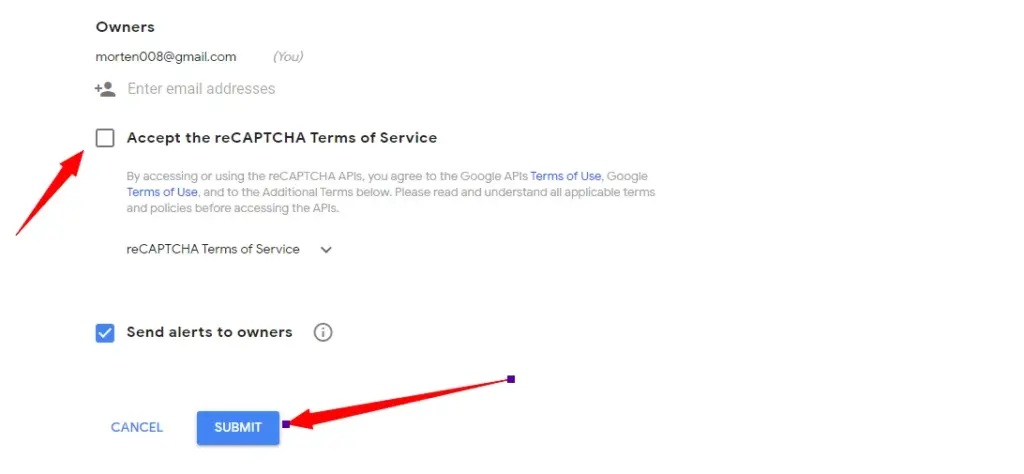
Kryds af i feltet “Accept the…” og tryk derefter “Submit”.

Når du har registreret din reCAPTCHA, kan du dernæst se to nøgler.
Disse to nøgler skal du implementere på dit website.
Læs i næste afsnit, hvordan du foretager implementeringen på dit website.
Opsæt reCAPTCHA i WordPress
En reCAPTCHA er kun nødvendig, hvis du har en kontaktformular eller anvender et kommentarfelt på, eksempelvis en blog.
Hvis du benytter WordPress/WooCommerce, så benytter du ofte en tredjepartsudbyder, når det kommer til kontaktformularen. Det kan enten være via en WordPress-bygger, eller plugins som Gravity Forms og Contact Form 7. Alle disse har deres egen måde at integrere CAPTCHA på.
Jeg viser dig, hvordan du via et WordPress plugin kan opsætte reCAPTCHA, såfremt du ikke benytter nogen tredjepartsudbyder og hvordan du gør i Contact Form 7.
Opsæt reCAPTCHA via plugin
Log ind på din WordPress løsning og tilgå “Plugins” i venstre sidemenu. Tryk på “Tilføj nyt”.
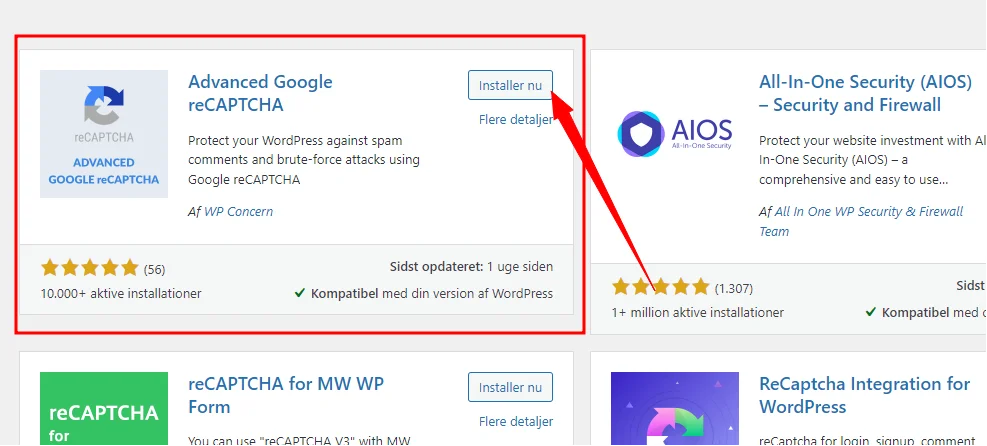
Søg på google recaptcha i søgefeltet, og tryk på “Installer nu” ud for Advanced Google ReCAPTCHA.
Du installer du et plugin, som er lavet af WPConcern, et troværdigt udviklerteam.

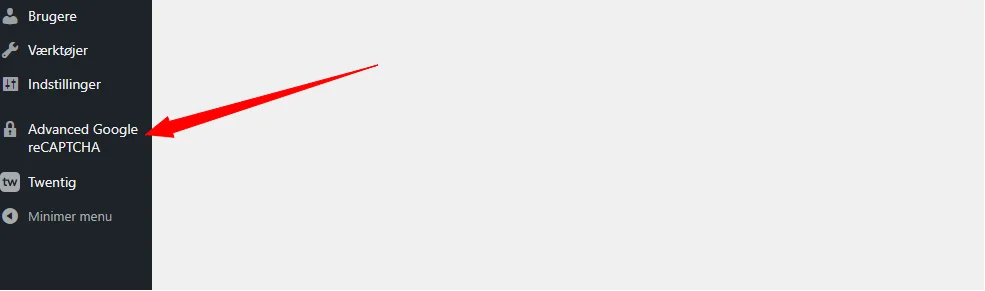
Tryk på “Aktiver” og tilgå pluginnet. Det fremkommer i venstre sidemenu.

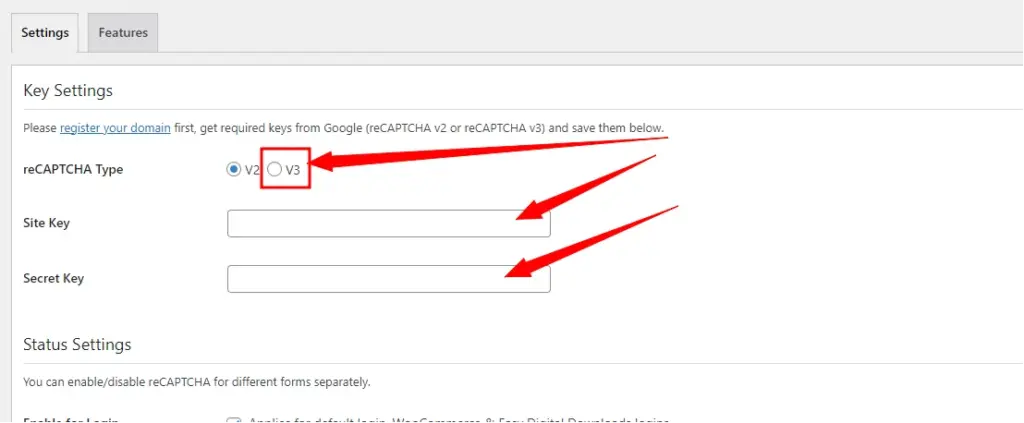
Vælg først “V3” under type (vi oprettede en V3 i afsnittet tidligere). Den står normalt på V2.
Indsæt “Site key” og “Secret key”, som du kan se inde i reCAPTCHA admin console (vi registrerede dit website i afsnittet tidligere).

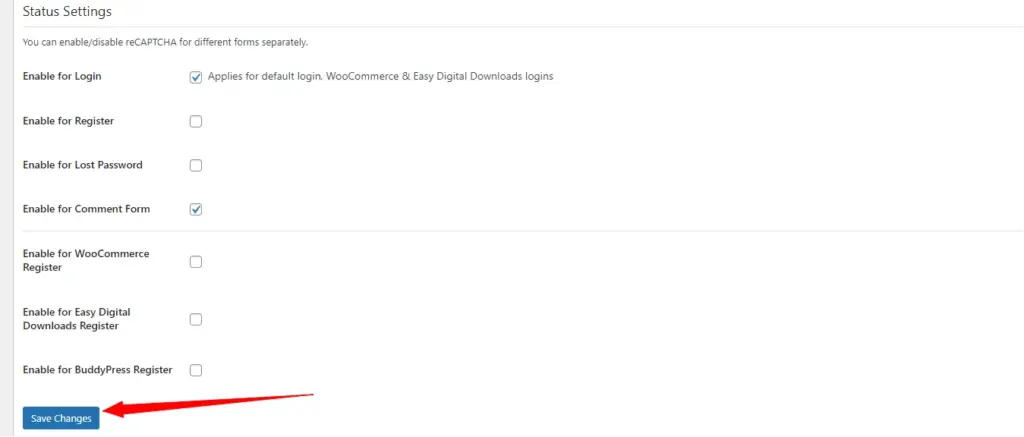
Under “Status Settings” kan du vælge, hvor den skal være aktiv. Hvis du eksempelvis har problemer med at folk forsøger at logge ind, så skal du vælge “Enable for Login”.

Tryk “Save Changes” når du er færdig.
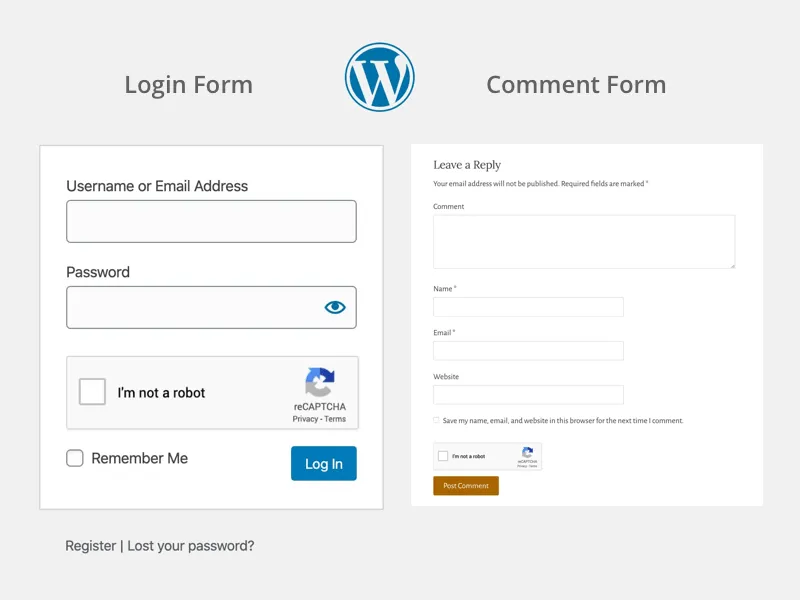
Hvis du har valgt ovenstående eksempel som jeg, så burde din login side og comment form have CAPTCHA symbolet på siden.

Opsæt reCAPTCHA i Contact Form 7
Hvis du anvender det populære og gratis kontaktformular plugin, Contact Form 7, så er det utrolig nemt at integrere en CAPTCHA.
Start med at tilgå Contact Form 7 i din WordPress backend.
Tryk på “Integration”.
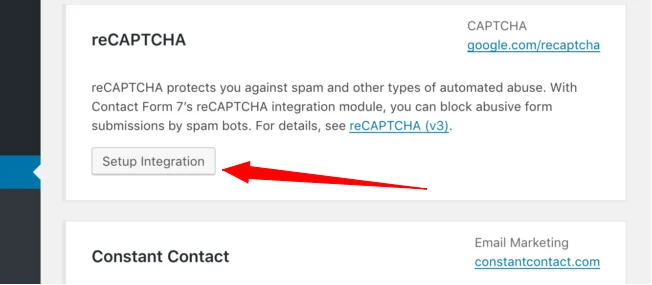
Rul ned og find “reCAPTCHA” og tryk på “Setup Integration”.

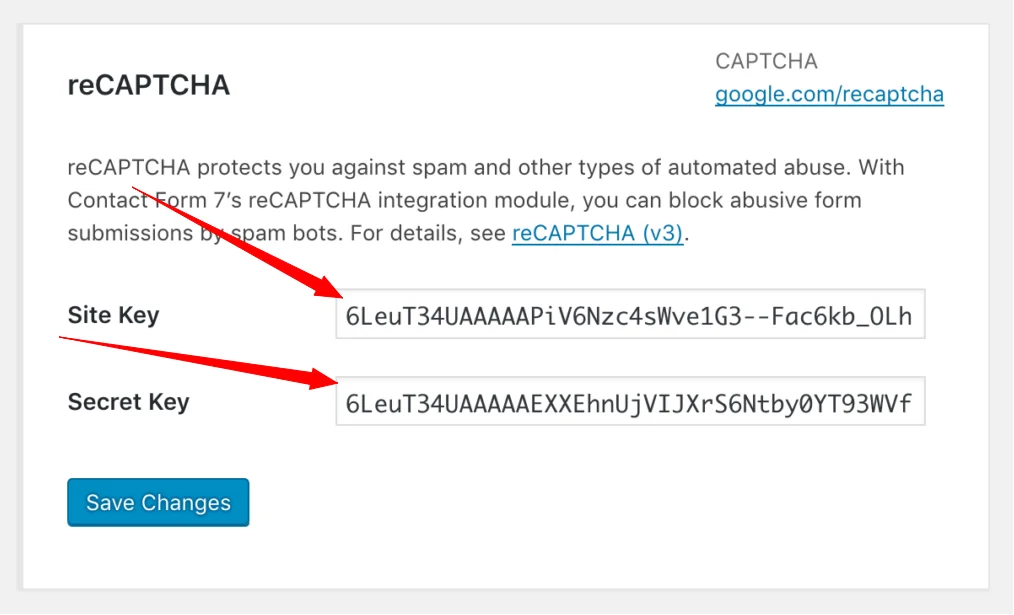
Indtast derefter “Site key” og “Secret Key”, som du kan finde i din admin colsole, hvor vi registrerede dit website.
Tryk på “Save Settings”

Sådan. Nu er reCAPTCHA aktiv på dit site.
Du kan se ikonet nederst på din hjemmeside.

Hvis du ønsker at sikre din WordPress hjemmeside endnu, kan du se nogle af de plugins jeg anbefaler i min guide til WordPress her.
Hvad synes du om denne artikel?
Klik på en stjerne for at bedømme
Bedømmelser 4.8 / 5. Antal bedømmelser 5