Elementor er et plugin til WordPress, som fungerer som en page builder. Med Elementor kan du oprette og redigere websteder via en responsiv drag-and-drop teknik. Du kan altså lave et helt website uden kodning. Jeg vil i denne guide lære dig, hvordan du opretter, opsætter og designer en WordPress hjemmeside samt en WooCommerce webshop med Elementor (PRO).
Download Elementor til din WordPress
Det første du skal, er at vælge den løsning, som passer dig bedst. Derfor skal du svare på dette spørgsmål: har du hosting i forvejen?
Hvis du har hosting, så forsæt guiden her.
Hvis du ikke har, så læs her mere om, hvilke indbydende hostingplaner Elementor tilbyder.
Hvis du ønsker at benytte den gratis version af Elementor-pluginnet til WordPress, så kan du downloade den direkte fra “Plugins” fra WordPress. Jeg vil dog ikke anbefale den gratis version af Elementor, da du hurtigt vil finde ud af, at den ikke er tilstrækkelig.
Lad os komme i gang med at downloade Elementor PRO. Bemærk, Elementor er kompatibel med både WordPress og WooCommerce.
Download Elementor plugin
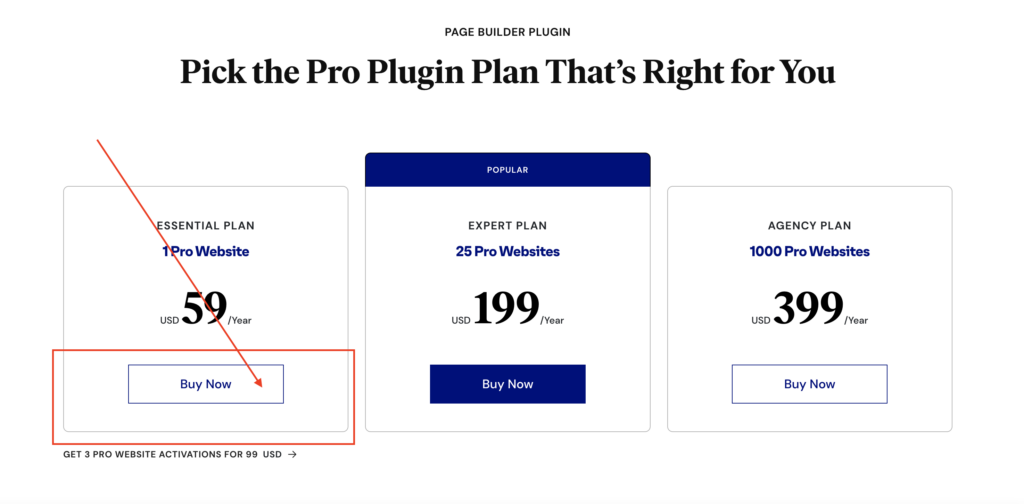
Vælg nu den plan, som paser dig bedst. Hvis du kun har et website, så anbefaler jeg “Essential Plan”.
Efter du har betalt, modtager du en email. Følg instrukserne i den.
Du skal højst sandsynligt downloade en bruger for at få adgang til din bruger-portal. Derfra skulle du kunne downloade dit plugin.
Når du har downloadet Elementor-plugin til WordPress, skal du installere det.
Det gør du ved at logge ind på din nuværende WordPress installation, og trykke på “Plugins” i venstre sidemenu og derefter på “Tilføj nyt”.
Upload pluginnet og aktiver det.
Byg din første side med Elementor
Vi skal jo starte et sted. Så vi starter med en helt simpel side i WordPress, bygget med Elementor.
Tryk på “Sider” i venstre sidemenu i WordPress. Tryk derefter på “Tilføj ny”.
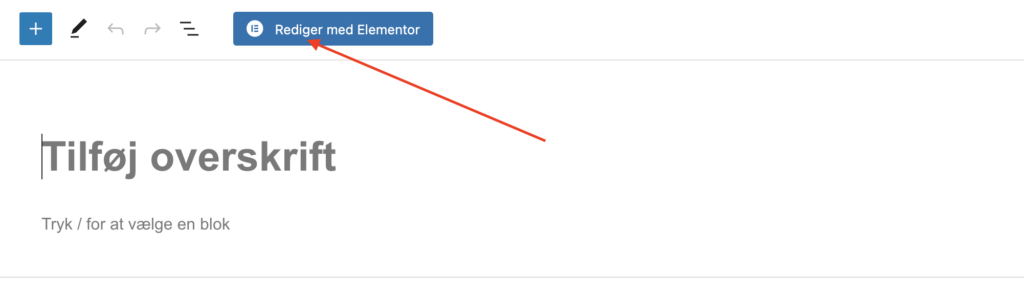
Normalt, ville du fortsætte i WordPress, men i stedet kan du nu trykke på “Rediger med Elementor”.
Design din side
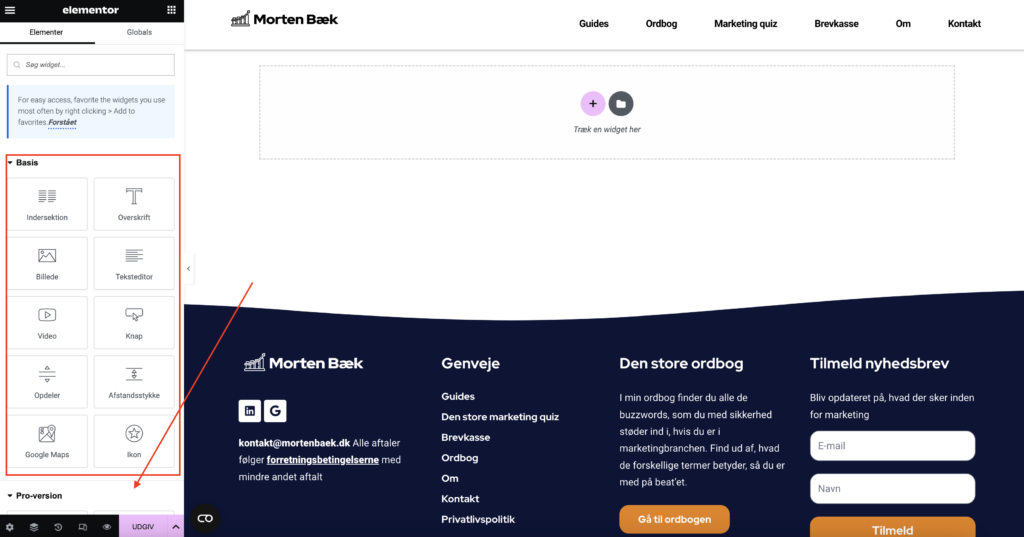
Jeg anvender mortenbaek.dk, som eksempel. Bemærk, at jeg allerede har lavet en header og en footer. I dit tilfælde har du måske en helt blank side. Bare rolig. Vi gennemgår også den del.
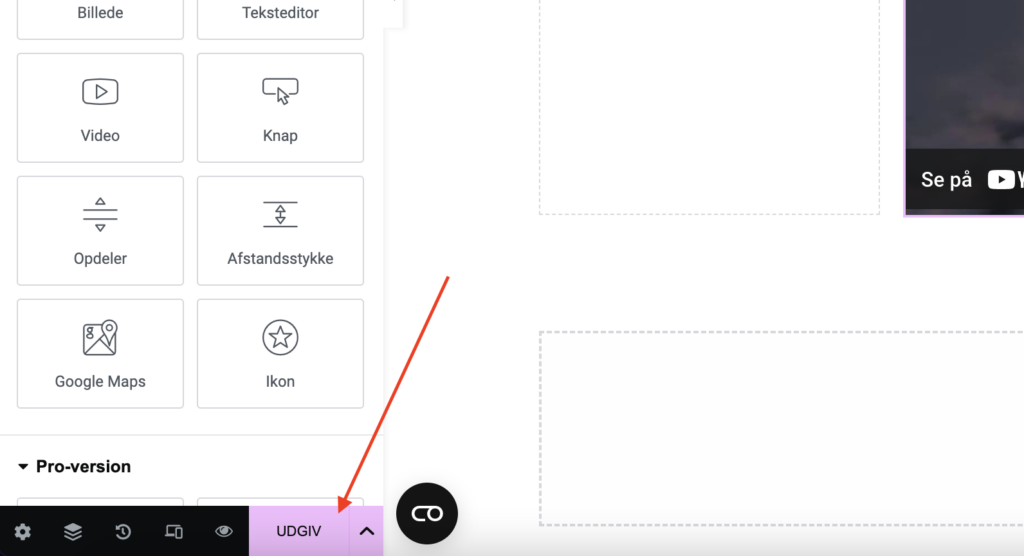
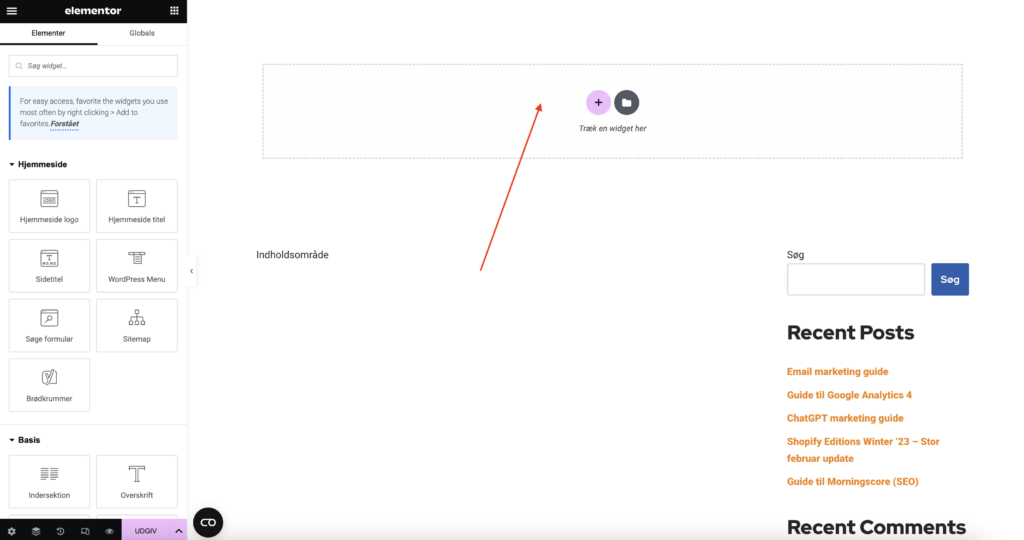
For nu, lad os koncentere os om at lave en simpel side. I venstre sidemenu har du alle moduler, som er tilgængelige i Elementor. Jo flere tredjeparts plugins, som er kompatibel med Elementor du har installeret, jo flere moduler vil der være.
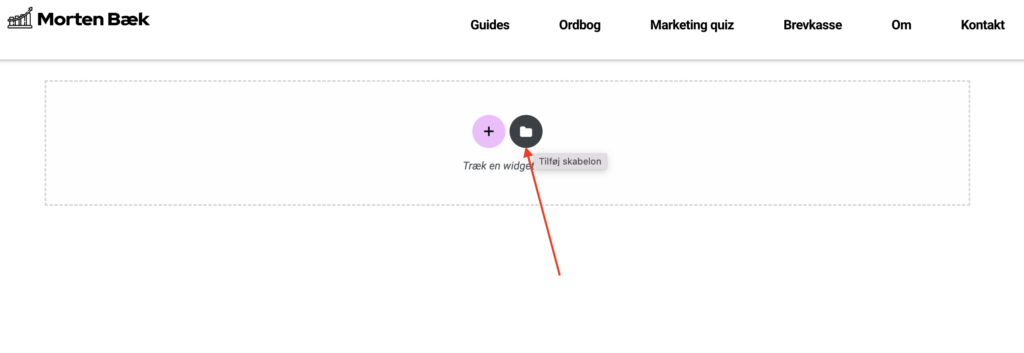
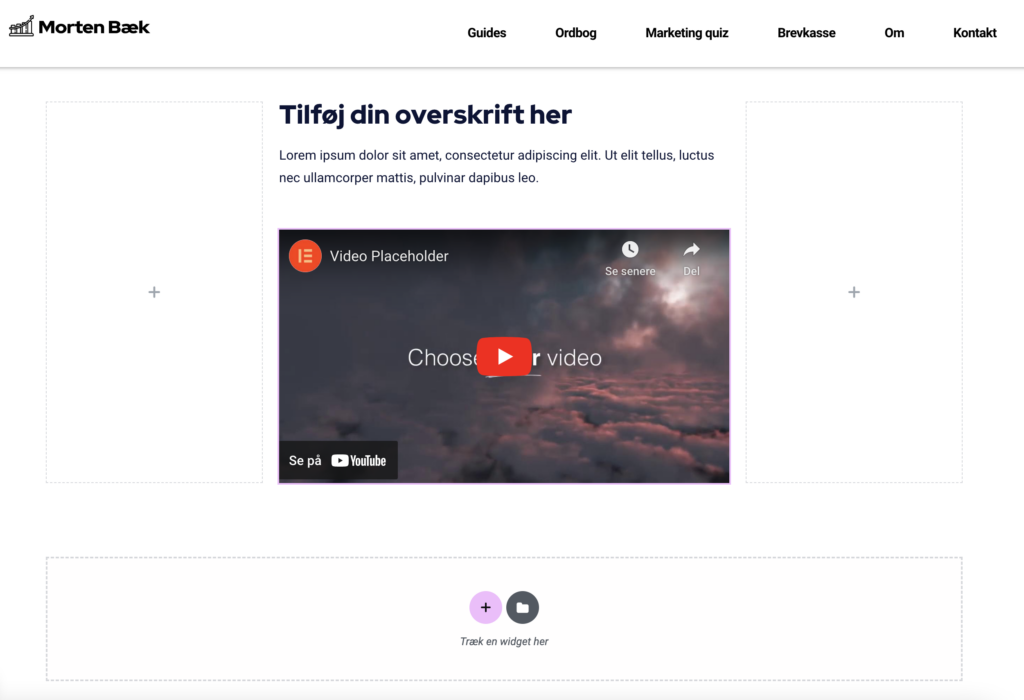
I midten, hvor der står “træk en widget her” betyder, at du kan trække, hvilken som helst modul ind i rammen. På “+” ikonet kan du indsætte kolonner, som tilpasses responsivt på tablet og mobil. Du har altså fuld fleksibilitet, og har allerede nu flere muligheder, end hvad du normalt har i et WordPress tema.
Prøv forskellige moduler, og se, hvilke egenskaber du har tilgængelig.
Se eksempelvis en overskrift, teksteditor og video sat sammen i 3 kolonner.

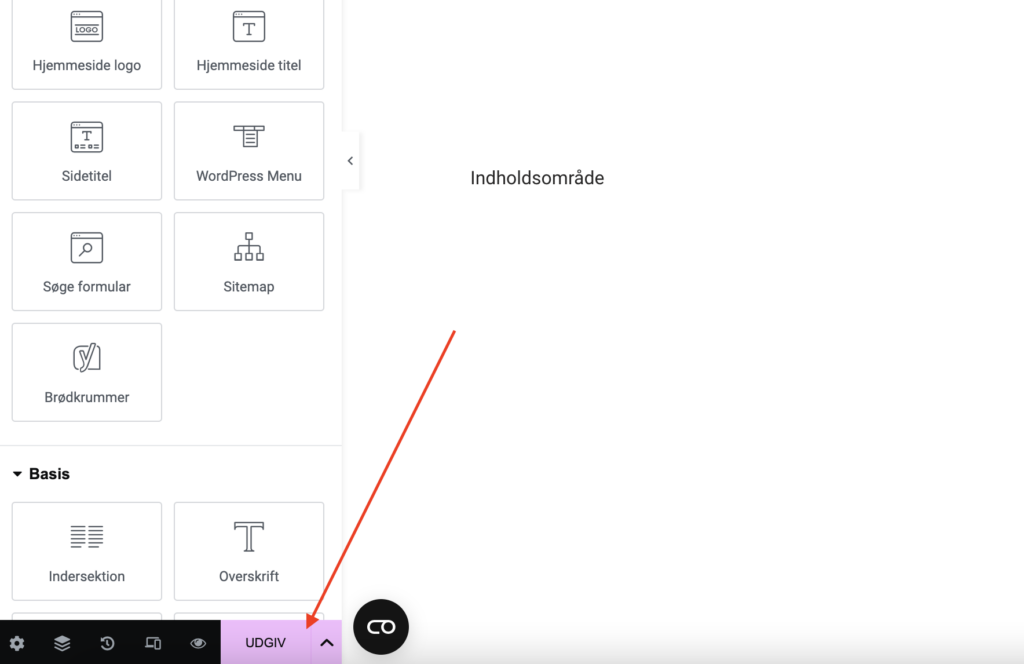
Når du er færdig, kan du trykke “Udgiv” eller “Gem om kladde” nedst i venstre sidemenu.
For at navngive din side, kan du trykke på tandhjulet (indstillinger) nederst i venstre sidemenu, og derefter navngive siden under “Titel”.
Bibliotek i Elementor WordPress
For at tilgå biblioteket i Elementor, skal du trykke på “mappe-ikonet” midt på siden, når du laver en ny side eller indlæg.
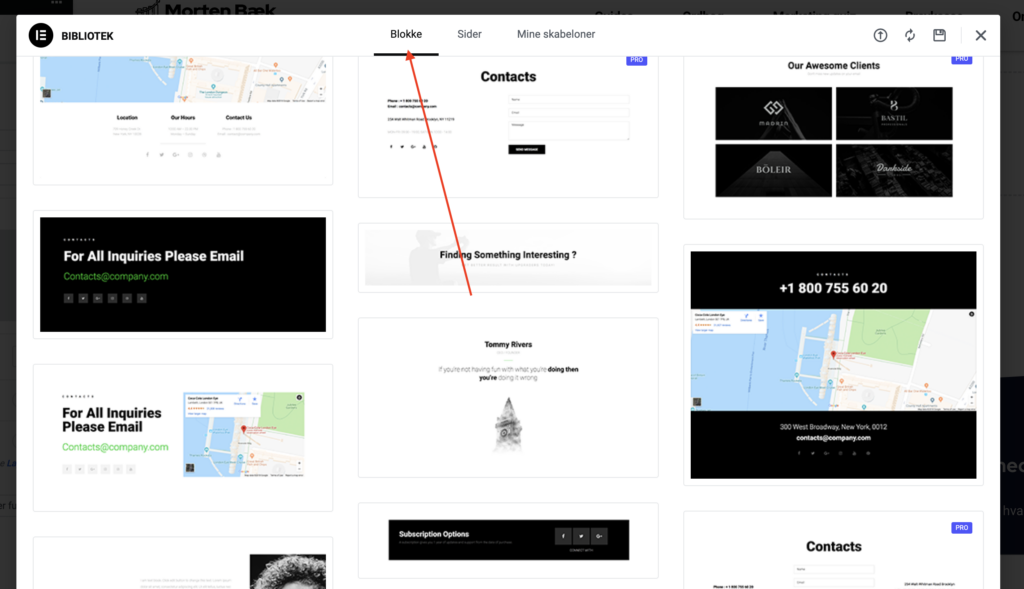
Her har du adgang til en masse lækkert content/indhold, som gør designprocessen nem for dig. Biblioteket består af 3 dele. Blokke, sider (skabelonssider) og “mine skabeloner”.
“Mine skabeloner” er sider, indlæg eller andre designs, som du har lavet tidligere og ønsker at gemme til genbrug. Så kan du nemlig indsætte den med et enkelt klik, næste gang du skal opsætte en lignende side eller indlæg.
Blokke
Tryk på fanen “Blokke” øverst i biblioteket.
Blokke i Elementor WordPress er sektioner, som du nemt kan indsætte med et enkelt klik. Få inspiration til 404-side, kontaktformular, services præsentation og meget mere.
Mange standard sektioner, som søgefunktioner, adresse information osv. kan nemt indsættes her, så du ikke behøver at designe det. Alle blokke er 100% responsive, så der er minimal tilpasning. Ofte behøver du blot at udskifte indholdet med billeder og tekst fra din egen virksomhed.
For at indsætte en blok skal du blot holde musen hen over den du ønsker, og trykke “Indsæt”.
Skabelonsider
Tryk på “Sider” øverst.
Søg blandt tonsvis af eksisterende skabelonsider, med eksisterende indhold og styling. Aldrig har det været nemmere at finde inspirationen til at komme igang. Hold musen over den side, som du ønsker, og tryk “Indsæt”.

Søgeresultatside, produktside, shopside osv. kan nemt findes og indsættes her. Du behøver kun udskifte indholdet. Det betyder, at du lynhurtigt kan få opsat en blog eller produktkataloger på dit website.
For at indsætte en skabelonsider, skal du blot holde musen hen over den du ønsker, og trykke “Indsæt”.
Dynamiske sektioner i Elementor WordPress
Vi har i denne guide lavet en simpel statisk side, som ikke har Elementor, som udskifter indhold dynamisk.
Men hvis vi nu ville lave en blog eller et produktkatalog, så gider vi ikke lave en statisk side, for hvert indlæg. Vi vil lave en skabelon, som indeholder dynamiske sektioner, som selv udskifter indhold. Eksempelvis når du udgiver et nyt indlæg eller et nyt produkt. Det samme er gældende for blot headeren og footeren på dit website. Det er ikke noget vi gider at lave, for hver gang vi udgiver en ny statisk side.
Dynamiske sektioner er kernen i Elementor PRO, og dynamiske sektioner kan altså ikke opsættes i den gratis version.
Jeg vil herunder vise dig, hvordan du opretter en header/footer og en blog med dynamiske sektioner i Elementor PRO.
Lav en header og footer
En header er en sektion, som ofte indeholder dit logo, menu og eventuelt søgefunktion. Det er en sektion, som gentages på alle typer af sider på dit website.
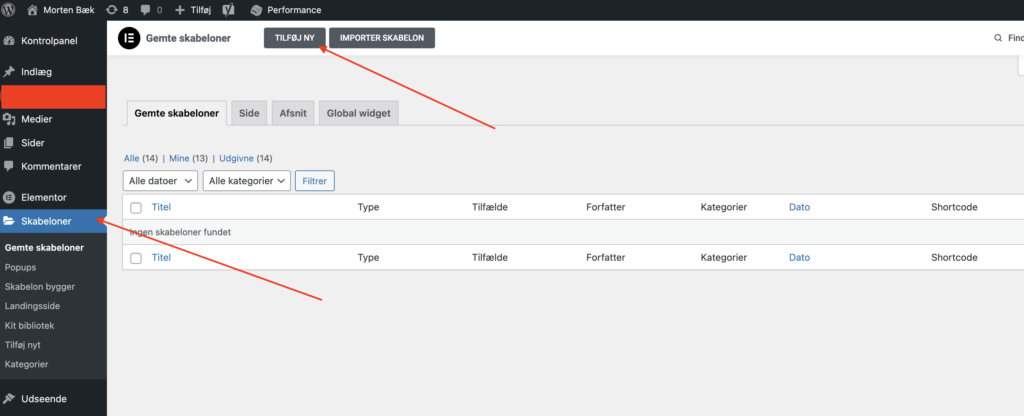
For at lave en header med Elementor, skal du først trykke på “Skabeloner” i venstre sidemenu. Tryk derefter på “Tilføj ny”.
Bemærk, at nedenstående fremgangsmåde kræver Elementor PRO, som du kan købe her.
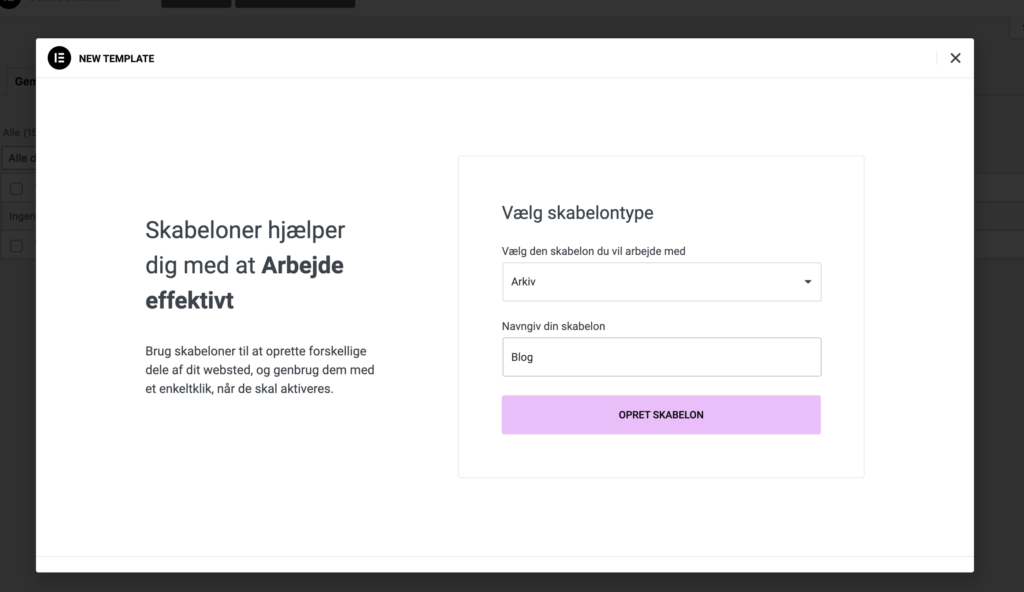
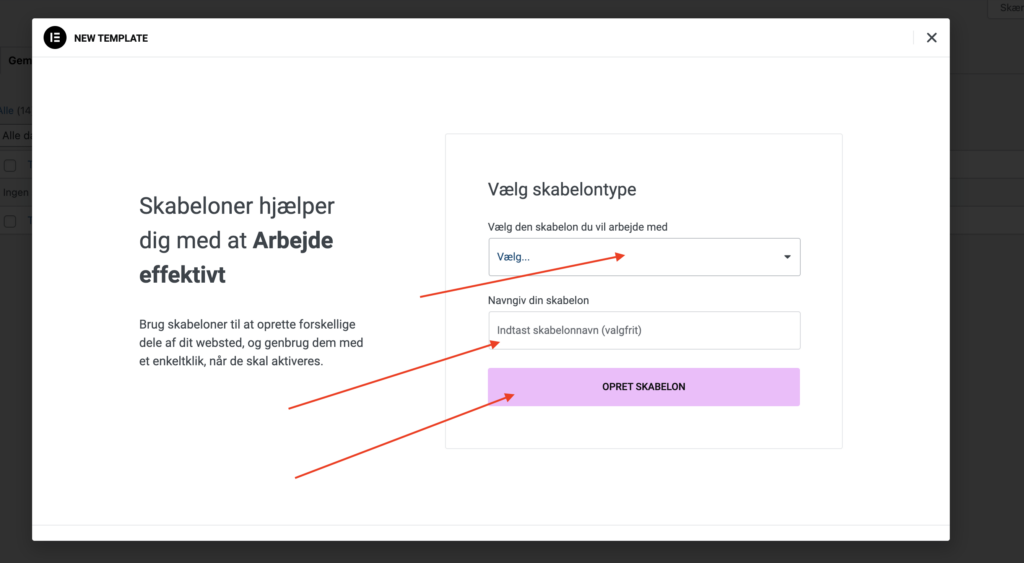
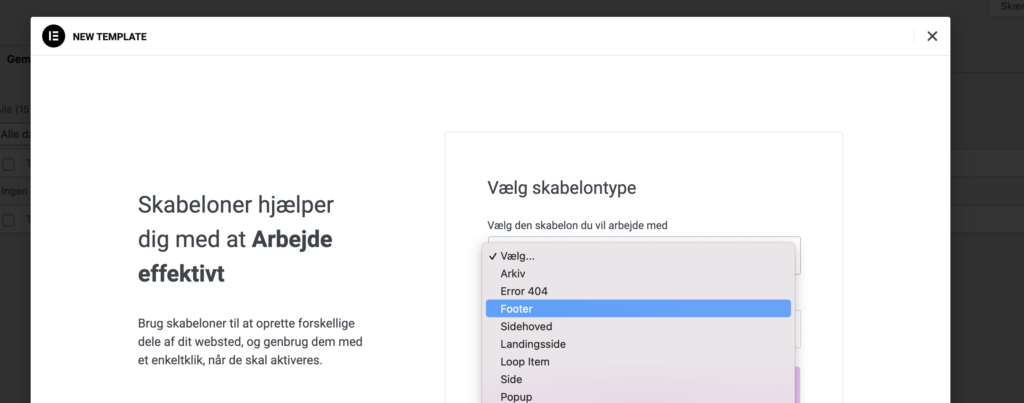
Vælg dernæst, hvilken skabelontype, du ønsker. I dette tilfælde skal du vælge “Sidehoved”. Navngiv din skabelon, da du ellers ikke kan finde rundt i, hvad der er hvad.
Tryk på “Opret Skabelon” når du er færdig.

Du kan nu vælge mellem en masse headere, som allerede er lavet for dig – hvor du altså kun skal udskifte indholdet.
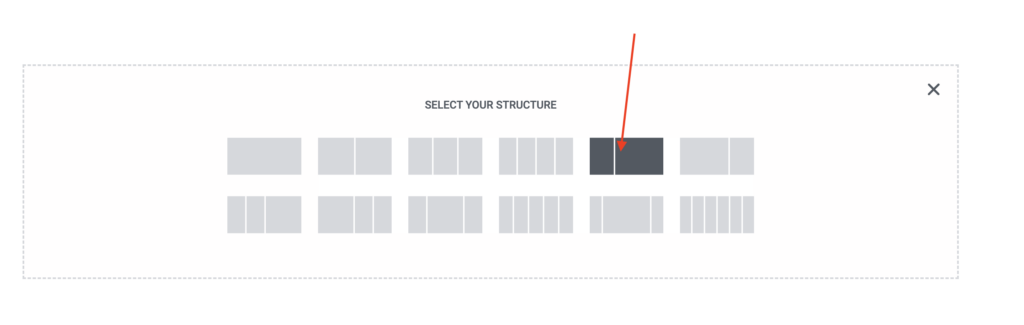
Tryk på krydset for at lave en header selv, fra bunden. Det vil vi gøre i dette eksempel.
Du ser nu et blank canvas. Måske der er en sidemenu. Hvis det er tilfældet, så blot ignorer den. Det eneste du kan redigere er sektionen i toppen.
Start med at lave strukturen. Tryk derfor på “+ikonet”, og vælg de kolonner du ønsker. I mit tilfælde vælge jeg 2 kolonner, hvor venstre side er mindre end højre. Jeg vil nemlig have mit logo i venstre side og menuen i højre.

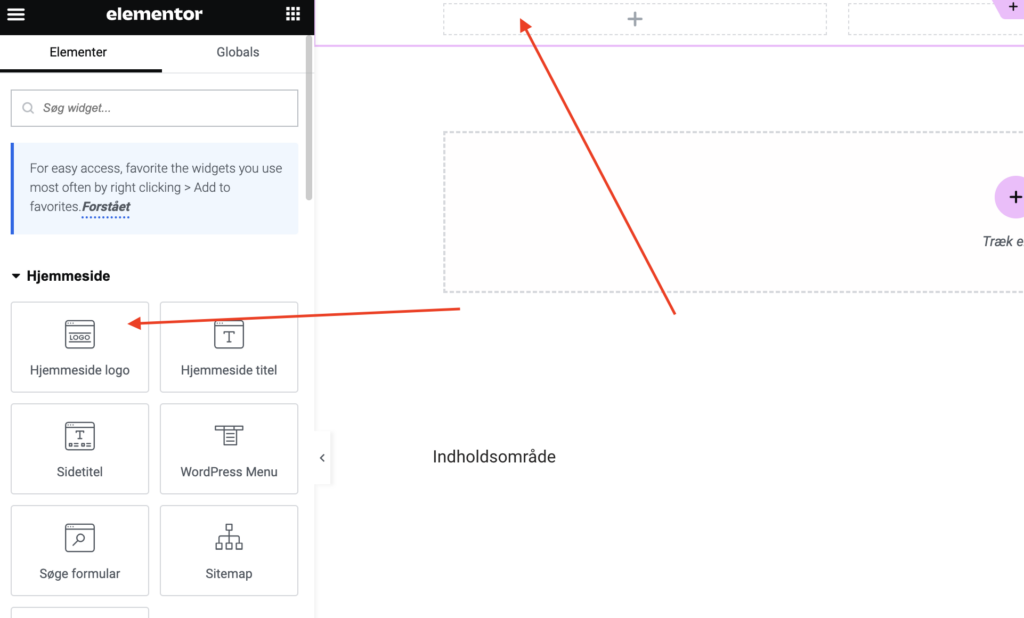
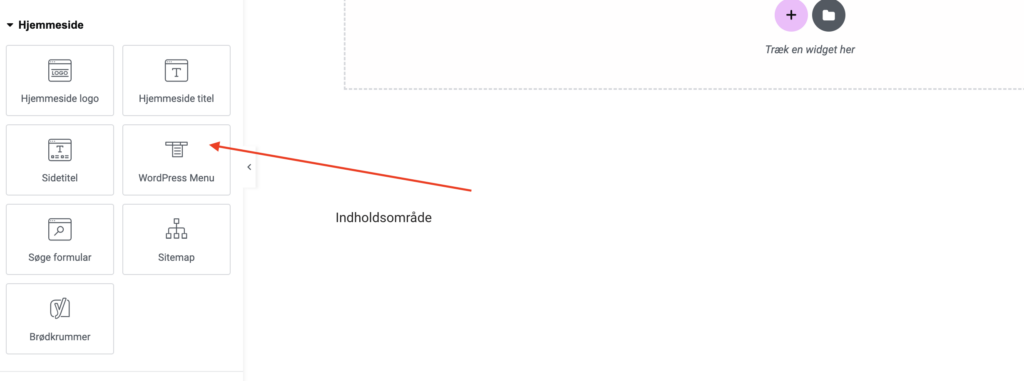
Jeg hiver modulet “Hjemmeside logo” over i venstre kolonne. vis du ikke har indsat et logo i din WordPress backend, så benyt blot modulet “Billede”.
I højre kolonner hiver jeg modulet “WordPress Menu” over.

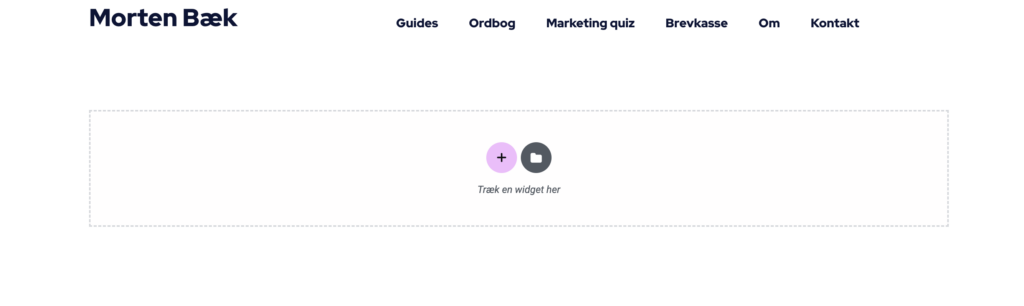
Du kan trykke på hvert modul og redigere efter eget ønske. I mit tilfælde til ovenstående se således ud:
Efter du er færdig skal du trykke på “Udgiv”.
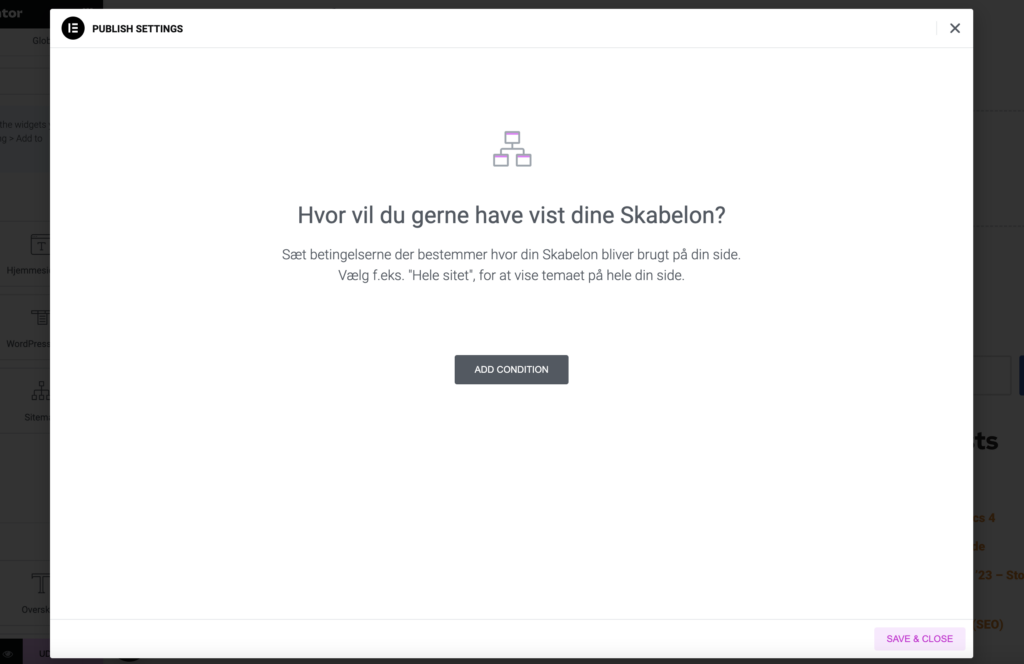
Du skal nu vælge det vigtigste vedr. dynamiske sider. Nemlig, hvordan og hvor de skal vises.

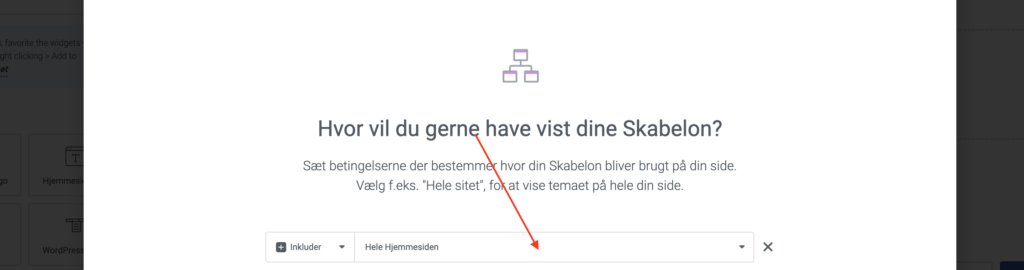
Tryk på “ADD CONDITION” og vælg “Hele hjemmesiden”, da vi jo gerne vil have vores header vist på samtlige sider/indlæg/produkter på vores website.

Tryk på “Save and Close” nederst til højre når du er færdig.
Sådan! Nu er din header lavet og udgivet på hele dit website. Nemt. Ikke?
Hele processen foregår på samme måde, når du skal lave en footer. Når du skal vælge skabelontype, skal du i stedet for sidehoved vælge “Footer”.

Se næste afsnit for at lære, hvor du opsætter en blog.
Lav en blog
Hvis du allerede benytter WordPress, eller overvejer at gøre det, så har du måske også en blog i tankerne?
Med Elementor kan du lynhurtigt sætte din blog op, så strukturen følger søgemaskinernes spilleregler, og hvor den samtidig ser skarp ud.
Lad os begynde. Din blog består, som udgangspunkt, af 2 skabelontyper:
- Arkiv – som indeholder alle dine indlæg
- Enkelt indlæg – som er formatet alle dine blogindlæg har.
Bemærk, at nedenstående fremgangsmåde kræver Elementor PRO, som du kan købe her.
Blog - arkiv skabelon
Start med at trykke på “Skabeloner” i venstre sidemenu i WordPress. Tryk derefter på “Tilføj ny”. Vælg “Arkiv”, under skabelontype og navngiv din skabelon. Navngiv den eventuelt Blog.
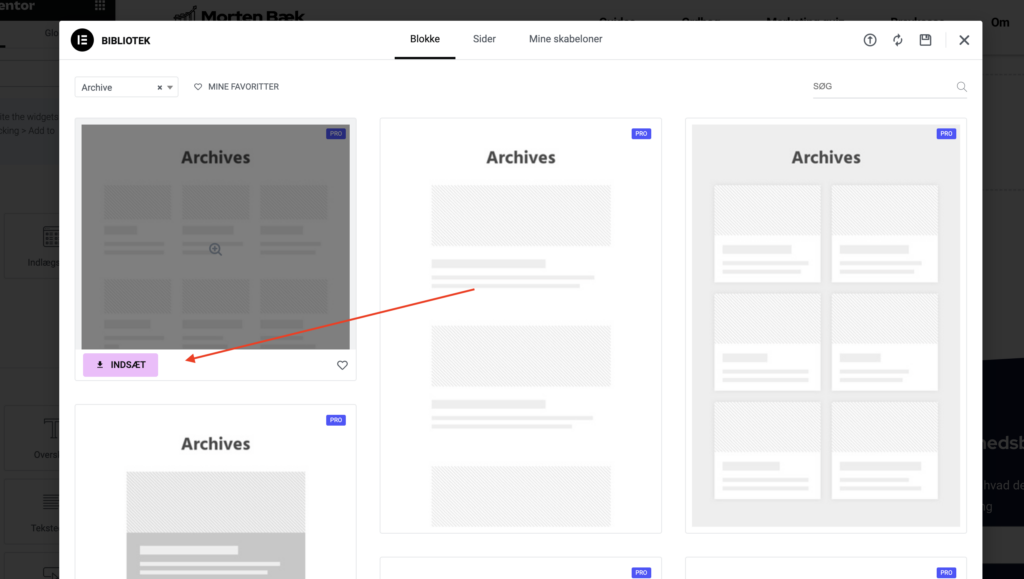
Du får nu muligheden for at indsætte forskellige typer af blogopsætninger, eller lave den selv fra bunden. I dette tilfælde anvender vi et simpelt format, som udgangspunkt. Tryk “Indsæt” på det format, som du ønsker.
Bemærk, at dynamiske moduler som arkivets titel, arkivets indlæg samt meta er indsat på forhånd. Det betyder, at denne skabelon vil vise titlen, indlæggene samt meta fra den kategori, som dine besøgende trykker på.
Du kan trykke på de enkelte moduler for at skræddersy arkiv-siden endnu mere efter dine behov og designs.
Når du er færdig så tryk “Udgiv” nederst til venstre.
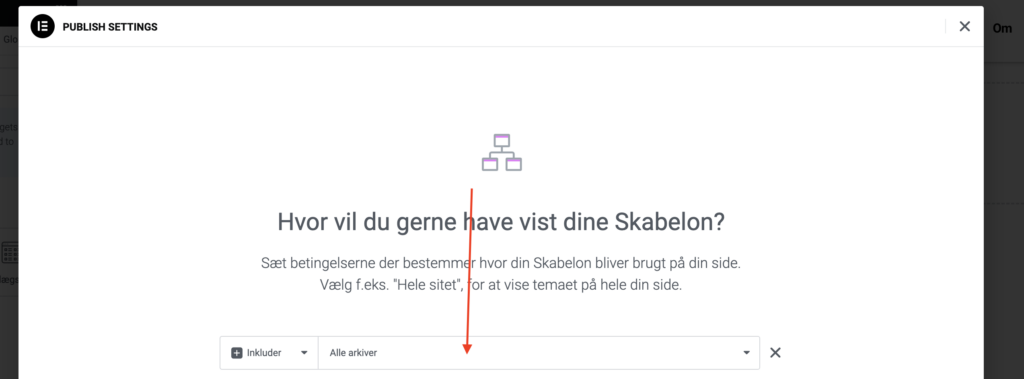
Efter at du har trykket “Udgiv”, skal du vælge, hvor skabelonen skal vises. Her skal du vælge “Alle arkiver”.
Bemærk, at du skal lave kategorier til dine indlæg, før denne side vil vise noget aktuelt indhold fra dit website. Dernæst, så skal du selvfølgelig også henvise til de specikke kategorier fra din menu.
Blog - enkelt indlæg skabelon
For at lave skabelontypen “Enkelt indlæg” skal du følge samme proces som ved udarbejdelsen af “Arkiv” siden.
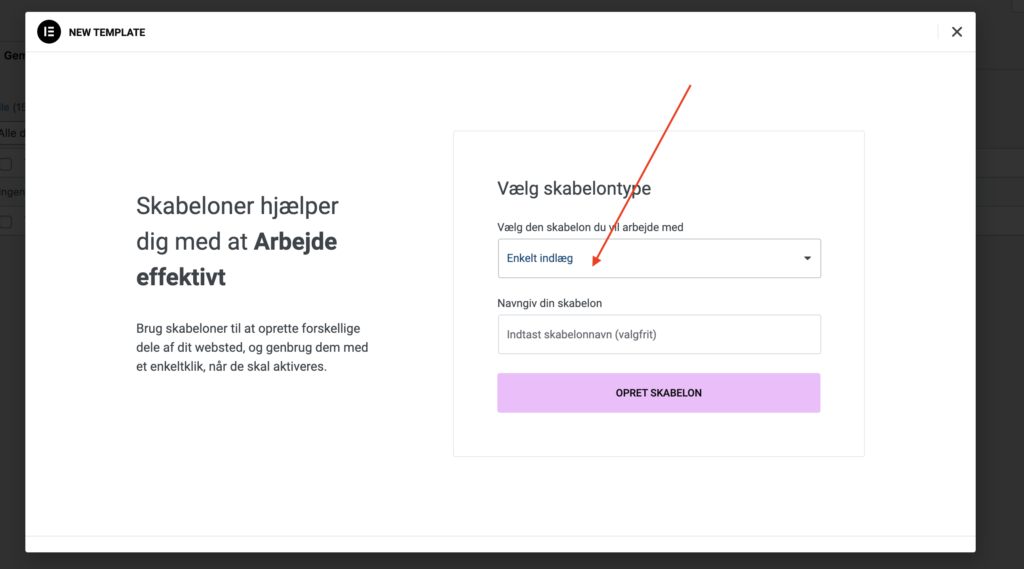
Under skabelontype skal du i stedet vælge “Enkelt indlæg”

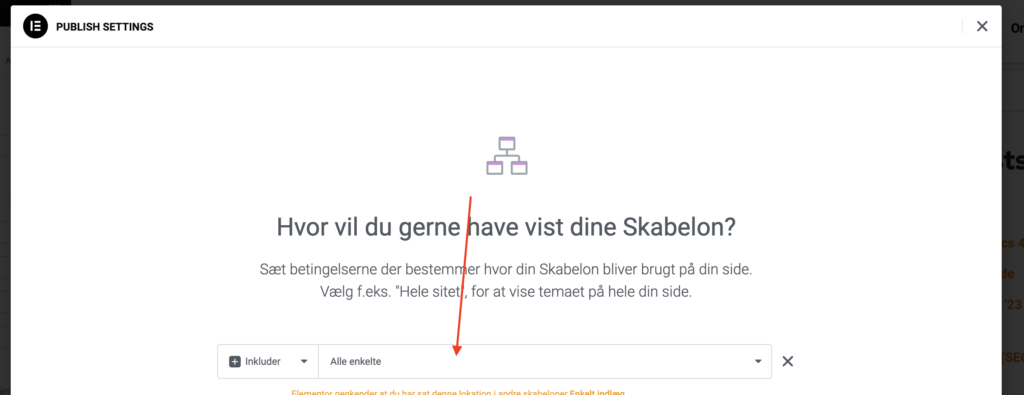
Efter du har designet og opsat skabelponen for dine enkelte indlæg, skal du trykke på “Udgiv”. Vælg nu den condition, som hedder “”
Sådan! Nu har du opsat din blog, som består af en arkiv side (bloggen) og de enkelte indlæg.
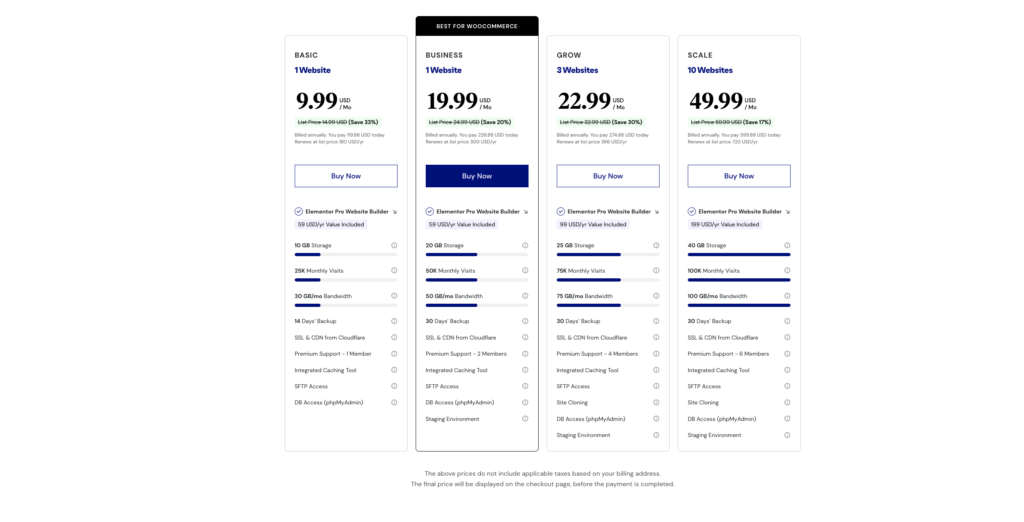
Vælg hosting med Elementor
Hvis du ikke har hosting i forvejen, kan du købe hele pakken hos Elementor. Hosting og Elementor til WordPress/WooCommerce.
Klik på linket her for at vælge en Elementor hosting-løsning.
Jeg vil anbefale dig at vælge “Basic” pakken, hvis du har et normalt/standard website i tankerne. Hvis du har tanker om en webshop, så anbefaler jeg deres “Business” pakke.
Hvad er Elementor?
Elementor er en kraftfuld og intuitiv WordPress-plugin, der revolutionerer måden, vi bygger hjemmesider på.
Med Elementor kan du oprette smukke og professionelle websteder uden at skulle have kendskab til kodning eller designfærdigheder. Det er et alsidigt værktøj, der er velegnet til både nybegyndere og erfarne udviklere. Du kan vælge mellem et stort udvalg af widgets, elementer og skabeloner for at skabe en unik og skræddersyet oplevelse for dine besøgende. Det giver dig også mulighed for at tilpasse hver eneste detalje på din hjemmeside, inklusive skrifttyper, farver, layout og meget mere.
Elementor er også optimeret til at være SEO-venlig. Det genererer ren og effektiv kode, der hjælper med at forbedre din sides hastighed og ydeevne. Desuden er det fuldt ud kompatibelt med de fleste SEO-plugins og giver dig mulighed for at optimere dine metadata, titler, beskrivelser og meget mere for at forbedre din synlighed i søgemaskinerne.
Uanset om du ønsker at oprette en simpel blog, en salgsside eller en avanceret webshop, giver Elementor dig værktøjerne til at gøre det muligt. Det er en hurtig, effektiv og brugervenlig måde at opbygge professionelle websteder på, og det er grunden til, at det er blevet en favorit blandt webudviklere over hele verden.
Fordelene ved Elementor?
- Du kan designe din hjemmeside uden kendskab til kodning
- Den gratis version af Elementor indeholder mange grundmoduler, som kan være tilstrækkelige til en standard hjemmeside
- Elementor plugins opdateres jævnligt, hvorfor sikkerheden er i top
- Du får adgang til formater, skabeloner og færdiglavet designs så du nemt kan gå i gang
- Tonsvis af andre værktøjer og platforme, som E-mail marketing platforme og analyseværktøjer kan integreres med Elementor
- Virker upåklageligt med Yoast SEO plugin.
F.A.Q. - Elementor
Elementor er et plugin til WordPress, som basereres på en responsiv drag-and-drop bygger. Du kan altså nemt designe din hjemmeside uden kendskab til kodning.
Elementor er som standard gratis, hvor Elementor PRO ofte er en nødvendighed. Elementor PRO kan købes for 49$ pr. år, såfremt du kun skal bruge det til et website.
Du downloader Elementor som et plugin til WordPress. Efter installation og aktivering kan du redigere dit website med en drag-and-drop bygger, og live se dit design.
Elementor er 100% kompatibel med WordPress og WooCommerce. Der er moduler udviklet specifikt til WooCommerce, så du ikke går ned på muligheder, når det kommer til din webshop.
Hvad synes du om denne artikel?
Klik på en stjerne for at bedømme
Bedømmelser 5 / 5. Antal bedømmelser 4