Hvad er webtilgængelighed
Webtilgængelighed handler om at give personer med diverse handicap og funktionsnedsættelser de samme muligheder for navigation og brugeroplevelse, som andre. Ordblindhed, farveblindhed, parkinson osv. er noget, som mange døjer med end man lige regner med. Via teknologier som ord- og billed oplæsning, tapping-struktur, tekstforstørrelser mv. kan websites øge brugervenligheden samt oplevelsen for disse personer. Det gavner ikke mindst den besøgende, men giver også chancen for et salg/konvertering, som du muligvis i stedet ville miste.
Faktisk er op til 20% af den danske befolkning funktionsnedsat i højere eller mindre grad. Tænk lige over, at 20% af dine besøgende, potentielt set har udfordringer med at benytte dit website.
Hvis du gerne vil mærke, hvordan det vil være at have funktionsnedsættelse eller andet handicap, og skulle navigere rundt på et website, så download udvidelsen til Chrome kaldet Web Disability Simulator her. Tro mig, det er faktisk en ret vild oplevelse.
Webtilgængelighed - regler
Loven om offentlige webplatforme og mobilapplikationer vedr. webtilgængelighed trådte i kraft den 23. september 2018. Du kan læse om Lov om tilgængelighed her. Bemærk at denne lov udelukkende gælder for offentlige instanser.
Nye lovkrav som kommer til at påvirke det private erhvervsliv er dog allerede i udvikling. Regler inden for webtilgængelighed vil trinvist etableres frem til 28. uni 2025. Det betyder, at webshops og websites lige så godt kan forberede sig på, at skulle implementere visse funktioner og tilgængeligheder.
Tjekliste til webtilgængelighed
Du kan her se tjekliste over, hvordan dit website kan leve op til kravene om webtilgængelighed. Jeg guider dig til, hvordan du selv kan implementere det hele længere nede i indlægget.
- Tekstformatering
- Læsbarhed
- Henvisinger
- Billeder (alt tags)
- Video & audio
- Dokumenter
Tekstformatering
Ligesom SEO, så er tekstformateringen meget vigtigt. I forbindelse med webtilgængelighed er tekstformatering dog udelukkende ift. et bedre overblik.
Ved at strukturere dit indhold ud fra H1, H2, H3… overskrifter, bulletpoints, nummeringer, paragraffer osv. giver du dine besøgende et hurtigere overblik.
Stort set alle CMS-systemer i dag giver jeg gode muligheder for at formatere din tekst korrekt.
Læsbarhed
Læsbarheden hænger utrolig meget sammen med tekstformatering. Læsbarhed handler om at gøre dit indhold læsbart. Dette kan eksempelvis være en simpel ting, som korte og enkelte sætninger eller tydelig font-familie (skrifttype). Det kan også være tekststørrelsen eller farvevalget mellem indhold og baggrund. Hvis farvevalget ikke er en tydelig nok kontrast, kan farveblinde have svært ved at afkode, hvad der står.
Find ud af, hvordan du implementere disse valgmuligheder for dine besøgende længere nede i guiden.
Henvisninger
Vi skriver ofte “Læs mere” eller “Køb her” på links og knapper. Det er ofte en udfordring rent grafisk at have for mange ord i sin CTA (link). Det vil dog ikke altid give mening for en blind person at høre “Læs mere”. Det kan jo være en henvisning til mange ting, hvis de ikke har fået konteksten med. For at imødekomme dette problem, da du med et stykke simpelt kode på dine links tilføje samme princip som med alt tags på billeder. Altså en beskrivelse af dit link. Et link i HTML ser nogenlunde således ud:
<a href="https://link_til_din_side" target="_blank">Læs mere</a>
Ved at tilføje et title tag kan vi beskrive, hvad det er for et link. Title-tagget kan du tilføje inden eller efter href-tagget. Det vil se nogenlunde således ud:
<a title="Dette er et link til eksempel side" href="https://link_til_din_side" target="_blank">Læs mere</a>
Via diverse tekstoplæsningsværktøjer kan de nu få oplæst beskrivelsen af linket.
Billeder
Billeder er umulige for en blind person at afkode. Derfor benyttes et beskrivende tag kaldet alt-tag. Alt-tags kan tilføjes i stort set alle CMS-systemer i dit media arkiv. Ved at tilføje et alt tag fremkommer du ikke kun på google under fanen “billeder”, men blinde kan også benytte tekstoplæsningsværktøjer til at oplæse din beskrivelse af billedet.
Slutteligt, så forsøg at undgå at have tekst på billedet. Tekst, som er en del af selve billedet kan ikke læses op.
Video & Audio
Det er ikke en no-brainer, at alle dine videoer bare virker bedre med undertekster. Undertekster kan du lave i diverse videoredigeringsværktøjer, men du kan faktisk også blot uploade videoen på Youtube, og benyttes deres undertekstværktøj.
Men det er desværre ikke alle tekstoplæsningsværktøjer, som kan læse undertekster op, og dette er især et problem for døve – i fald lyden på videoen ikke virker.
Så det er ofte en god idé at lave transskriptioner af dine videoer, så selve handlingen/budskabet også kan fanges af døve.
Dokumenter
Hvis du bryder standard opsætningen og strukturen i Word, InDesign, Photoshop mv. kan det ske, at diverse tekstoplæsningsværktæjer ikke er i stand til at oplæse PDF’er korrekt. Tab-funktionen kan også gå i stykker, hvilket er en stor udfordring for blinde.
Tilbyd altid at folk kan downloade dine PDF’er, så de selv vil være i stand til at benytte egne værktøjer lokalt.
Implementer webtilgængelighed på dit website
Hvis du anvender WordPress/WooCommerce, så har du heldigvis mange gode muligheder for at implementere webtilgængelighed, uden at skulle kode noget som helst.
Jeg vil nemlig anbefale dig at installere et plugin, ved navn One Click Accessability – download det her.
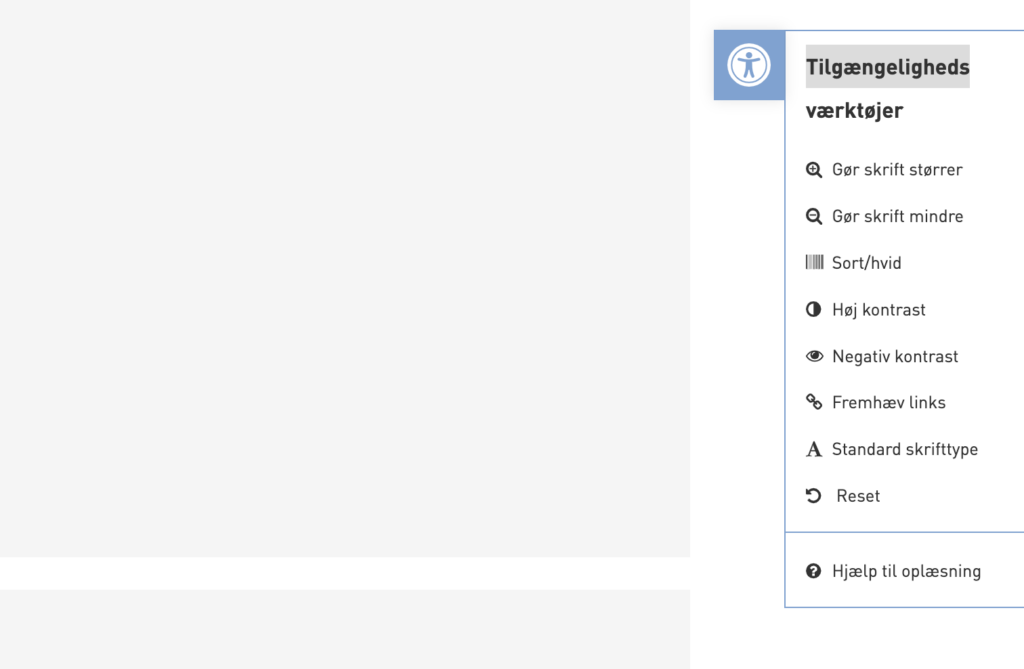
Med One Click Accessability kan du give dine besøgende mulighed for at forstørre eller formindske teksten på dit website. Ændre kontrastfarve til høj, sort/hvid eller til negativ kontrast. Du kan fremhæve links, så de bliver nemmere at få øje på blandt indhold. Du kan ændre til en standard skrifttype, såfremt nuværende ikke giver dig ro.
Hvis du ikke har erfaring med disse CMS-systemer, kan du læse min guide til WordPress her og min guide til WooCommerce her.

Det eneste dette plugin ikke tilbyder ift. webtilgængelighed, er tekstoplæsning. Tekstoplæsning er en nødvendighed for blinde, for at navigere på et website.
Jeg vil anbefale adgangforalle, som har udarbejdet et gratis modul til tekstoplæsning. Modulet virker til Windows, Mac og har endda udviklet en udvidelse til chrome-browseren.
Du kan downloade modulet på adgangforalle her.
Jeg håber min guide har givet dig den information du søgte, og at du nu selv er i stand til at implementere forskellige webtilgængeligheder på dit website.
Hvad synes du om denne artikel?
Klik på en stjerne for at bedømme
Bedømmelser 4.5 / 5. Antal bedømmelser 2