Google Maps er smart af flere grunde, men hovedsageligt af 2 årsager:
Ét, fordi at man kan tilkendegive sin adresse på kortet. To, fordi at man kan give en direkte rutevejledning via Google Maps – hvilket er meget brugt på mobiltelefoner.
Det bedste er, at det er ganske gratis.
Find placeringen på Google Maps
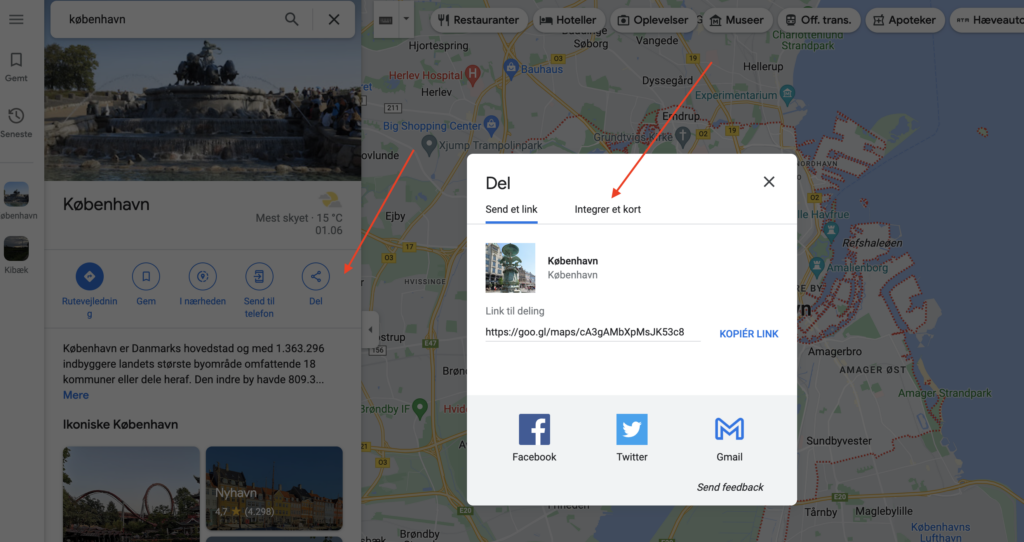
Tilgå Google Maps her og indtast din adresse. Google finder nu din adresse og tilpasser vinduet. Bemærk, at Google automatisk indsætter en “Pin” det sted, hvor du har indtastet din adresse.
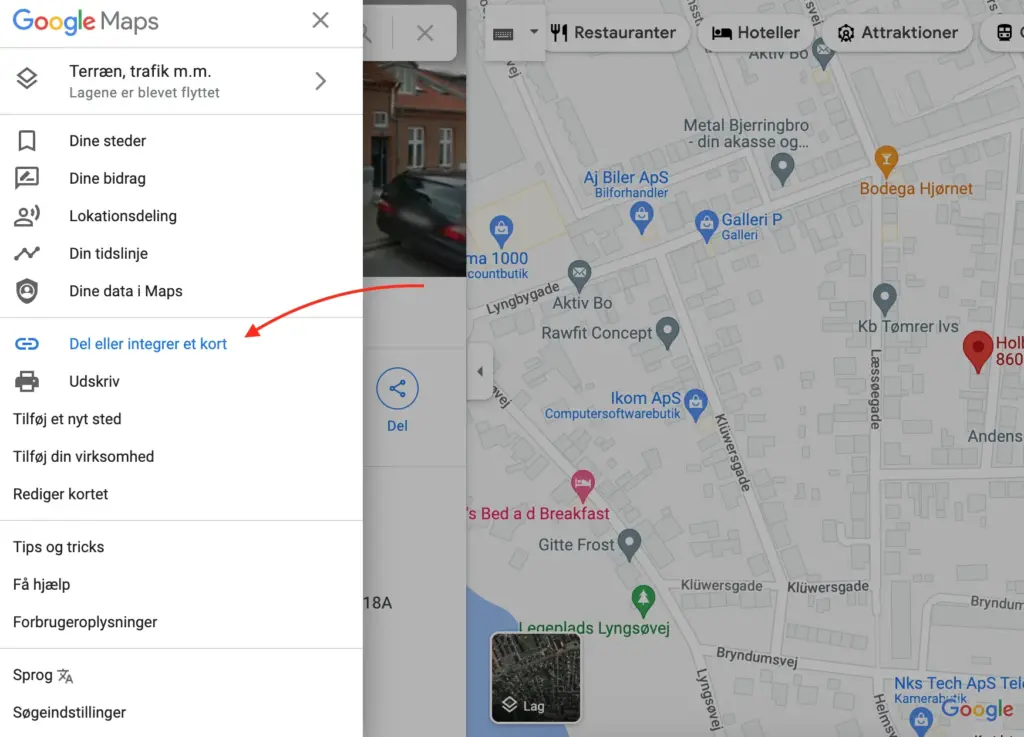
Tryk derefter på menuikonet i venstre side for at åbne flere muligheder.
Find koden og integrer Google Maps
Find punktet “Del eller integrer et kort”. Se herunder.


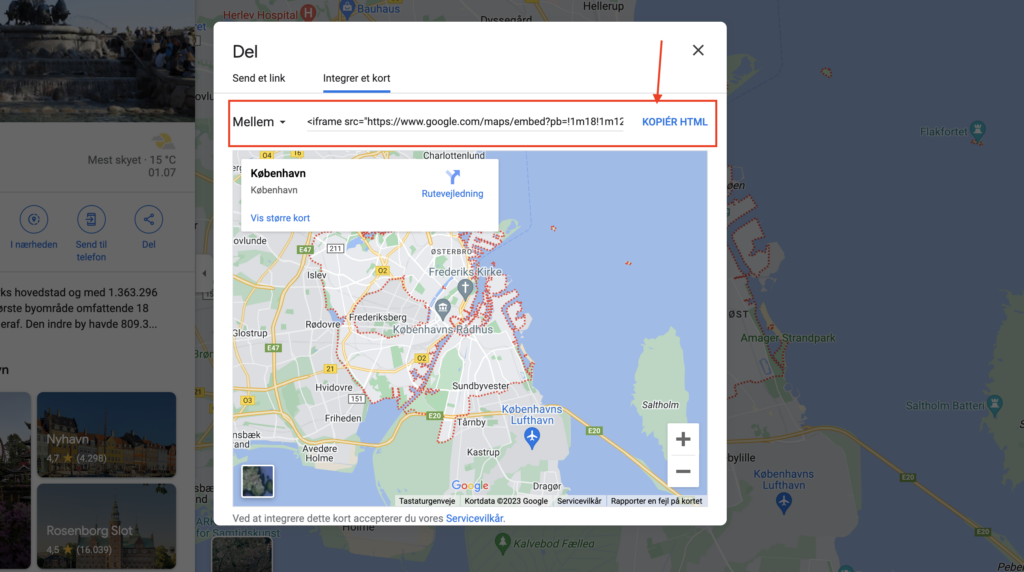
Du kan vælge mellem forskellige størrelser inden du kopierer koden, hvis du ønsker at tilpasse kortet lidt til din hjemmeside. Du kan også direkte ændre dimensionerne i HTML-koden, hvis du kan gennemskue det. Se efter “width” og “height”.

Koden du har kopieret, skal du blot indsætte på din hjemmeside.
Bemærk, at det er HTML, så hvis du benytter en WordPress bygger, skal du huske at bruge det felt i modulets redigeringsværktøj, som er beregnet til at indtaste HTML/kode. Ofte kan et standard tekstmodul være nok.
Sådan! Google Maps er nu indsat på din hjemmeside.
Hvis du ønsker at blive klogere på WordPress og Elementor, så læs min guide her.
Hvad synes du om denne artikel?
Klik på en stjerne for at bedømme
Bedømmelser 1 / 5. Antal bedømmelser 1